Prototype 1

Goal for Visualization
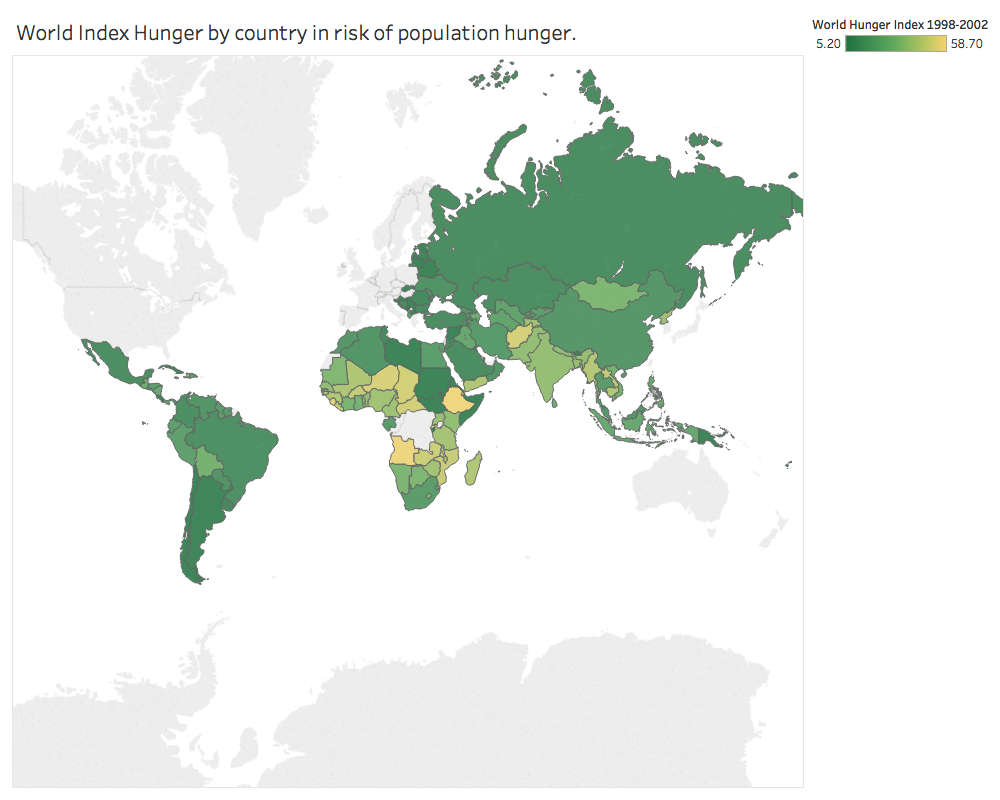
With this visualization, a user should be able to understand which countries have highest Hunger Index, and see how in other ways these countries are affected by pollution (in further visualizations). This will allow the user to know which countries to particularily look at, and be able to understand where we see trends and see which countries are vulnerable to hunger and health. The user will be able to see how countries have improved starting from 1996 until 2018.
Interactivity
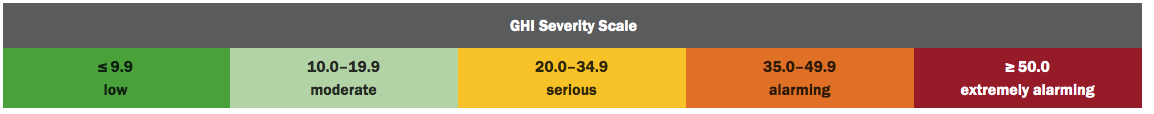
The planned interactivity is to allow the user be able to hover a particular country and see the hunger index for that country. Further, I plan on adding some brushing to show different severity levels of hunger (such as the picture below), so that only countries that are for example very severe display. I plan on adding cross interactivity, in that interacting with this graph will brush data for the pollution index graph. Further, the user will be allowed to choose between a set of date ranges that will allow the user to see how throughout the years the hunger index has lowered globally, or if it has stayed consistent throughout the years without major updates.

Design
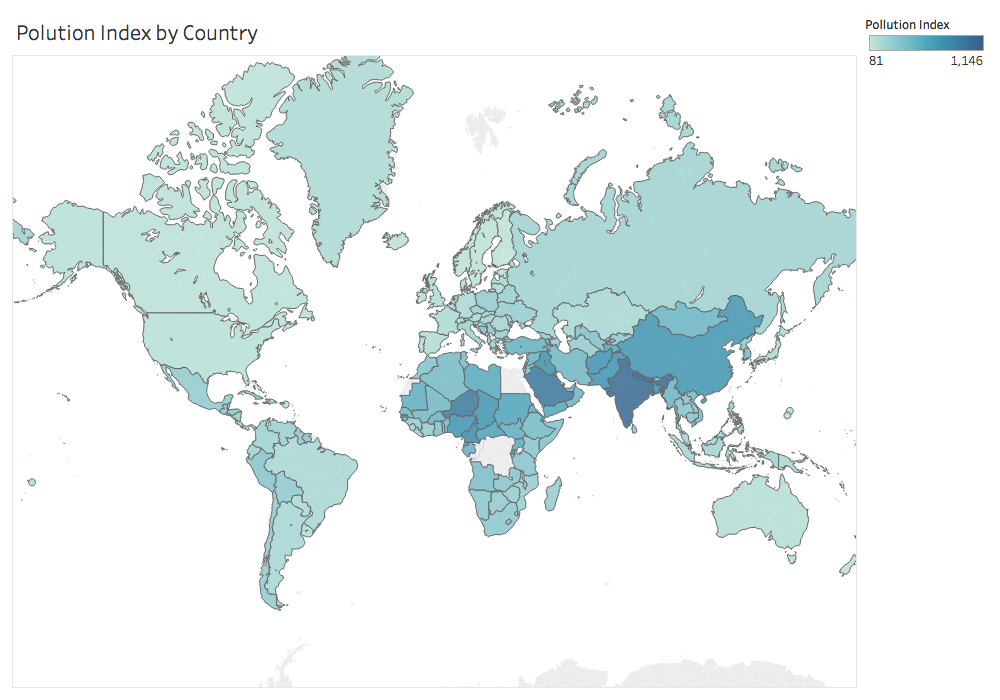
The data of this prototype is encoded by hunger index level, yellow having higher hunger index while greener is much lower. The color is meant in that you can easily detect the countries that are affected the most. I plan on adding further encoding which represents population size, in order to make better analysis and have a better understanding of the scale of global hunger. Countries in grey are countris where hunger index has not been collected, which is due to having very low hunger index and that the research from institutions have not purposefully collected.
Feedback
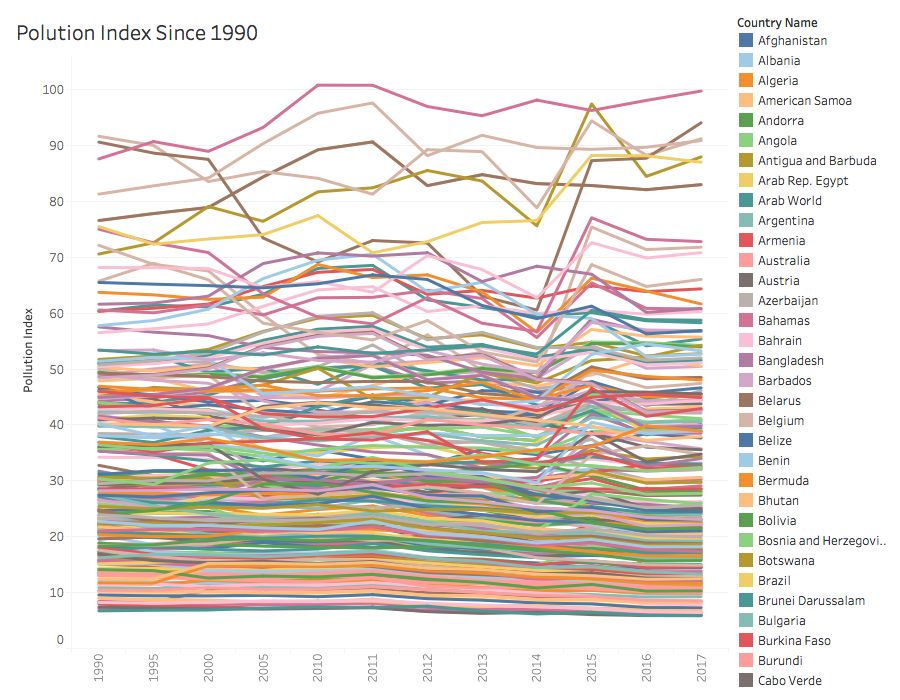
Some feedback I received was an idea to use a sliding bar that could be moved in order to interact with the dates and see how the world has changed over the years. Further, I orignally had many many extra lines and so I shortened it to data that would be valuable to look at.
Was interesting to making both the graph and the map interactive together, especially with a shirt element being the slider. I know there are better ways of implementation that I've found, made my visualizations much clearner and smoother. There are challenges in what you enable and the structure of the code is very important.